UNIBOOK8の執筆に参加しました
夏コミ1日目、Unity部によるUnityのためのUnityの本、UNIBOOK8が頒布されます。
もともと気になってはいましたが、今回ご縁があって僕も参加させていただきました。僕はマルチシーンの活用方法について書いてます。この章は、技術的なtipsというよりは方法論の話がメインです。チーム開発でやり方困ってる~という人には何かの参考になるかもしれません。
もちろん他の章も見応えある内容なので是非読んでみてください。
ちなみに僕は三日目にお手伝いでサークル側にいるので縁があったらお会いしましょう。
MakerFaireでテンション上がってraspberry pi 3を買った
maker faire tokyoに行ってきた。
ハード系全然やったことなかったけど、作品見てたらテンションが上がったので勢いでraspberry pi 3を買ってしまった。
とりあえずセットアップをしたのち、sshとvncで入れるように設定して、定点カメラのページを見れるようにした。
raspberry-piで定点カメラ作るところまではできた。もう入れたパッケージ覚えてない pic.twitter.com/P6EClWi3XI
— いも@EFB~相手は死ぬ~ (@adarapata) 2017年8月6日
DDNSは今さっき登録したので1,2日くらいで外部からアレコレできる環境にはなりそう。 久々にテンションが上がってしまった。
Bluetooth対応してるのでなんか面白ガジェット見つけたら使っていきたいなあ。
ちなみにMaker Faireで個人的に一番面白かったのはデルモンテでした。
Unity1週間ゲームジャムに参加した
これ
Unity 1週間ゲームジャム | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
最近小さいやつも作ってなかったのでリハビリにやってみた。 結果、寿司が跳ねる奴が生まれた。
はねすし | ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
アイデア出し6日、開発6時間。
スクリプトはUniRx以外、外部アセットは使ってません。
反省点
しばらくやってなかったからか、アイデアが出ない。 どんなのが面白いかなあというところの想像力が欠如し始めたので大変に良くないなと思った。
「油で上がった力士が跳ね回る」という案はある程度掘り下げたあたりで意味がわからなくなったのでお蔵入りになりました。
こういうのは定期的にやらないとダメだなー。
でも跳ねたあたりからは楽しくなってきたので参加してよかったと思う。次もあったらやろう。
RxJavaでPresenterがViewを購読するスタイル
下記を見ながらMVPで書くぞ、という練習をしている。
その中で、ViewとPresenterを書いてるときに、このあたりの関係をストリームでやれたら気持ちいのかなあと思い試してた。
とりあえずは、TwitterをプロバイダにしたFirabeseのユーザ認証。 Presenterはこんな感じ
interface Presenter { fun startSubscribe() }
ビューはこんな感じ、
interface LoginView { fun twitterAuthObservable(): Observable<TwitterSession> fun showLoginSuccess(session : TwitterAuth) fun showLoginFailure(throwable : Throwable) }
showHogeはログイン成功、失敗時の表示をお願いという処理。
twitterAuthObservableはTwitter認証に成功したら発火するストリーム
Presenter実体はこんな感じ。
class LoginPresenter(private val mView: LoginView) : Presenter { override fun startSubscribe() { mView.twitterAuthObservable().subscribe({ t -> FirebaseLoginUsecase(auth).run().subscribe( { t -> TwitterAuthRepositoryImp().saveTwitterAuth(t) mView.showLoginSuccess(t) }, { t -> loginFailure(t) } ) }, { throwable -> loginFailure(throwable) }) } fun loginFailure(throwable : Throwable) { mView.showLoginFailure(throwable) } }
startSubscribeが呼ばれると、ビューのストリームを購読し始める。
Twitter認証が終わったらFirebaseのログインを行うUseCaseに渡して処理する。
成功したら情報をどこかに保存しつつ、ログイン成功画面へ。 失敗だったらログイン失敗画面へ。
ビューの実体はこんな感じ。
class LoginActivity : AppCompatActivity(), LoginView { val mTwitterLoginButton: TwitterLoginButton by bindView(R.id.twitter_login_button) val mPresenter: Presenter = LoginPresenter(this) val mLoginStream: BehaviorSubject<TwitterSession> = BehaviorSubject.create() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_login) mTwitterLoginButton.callback = object : Callback<TwitterSession>() { override fun success(result: Result<TwitterSession>) = mLoginStream.onNext(result.data) override fun failure(exception: TwitterException) = mLoginStream.onError(exception) } mPresenter.startSubscribe() } override fun twitterAuthObservable(): Observable<TwitterSession> = mLoginStream override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) mTwitterLoginButton.onActivityResult(requestCode, resultCode, data) } override fun showLoginSuccess(session: TwitterAuth) { Toast.makeText(this, "ログインに成功しました", Toast.LENGTH_LONG).show() } override fun showLoginFailure(throwable: Throwable) { Toast.makeText(this, "ログインに失敗しました", Toast.LENGTH_LONG).show() } }
よくあるonCreateでビューにListnerとかcallbackを与えてあげる処理。 コールバック内では、ロジックは書かずに用意したBehaviourSubjectに流してもらう。 全部終わったらPresenterに購読してもらう。
今まではViewが中でPresenterの特定のメソッドを呼ぶという感じだったけど、今回はViewはPresenterのことをほとんど知らなくなった。 クリックしたら何が呼ばれるとか、認証から帰ってきたら何が始まるか、とかは全部Presenter側のコードを読めば済む。
とはいえ、基本ViewとPresenterは1:1の関係で、使いまわしをすることもないと思うのでお互いが依存しあっててもまあいいんじゃないかな・・という気持ちもある。
とりあえずこれでやって辛くなってきたらまたブログにしたためよう
27歳になった
27歳になった。
2016年何してたかは、以前書いてたので割愛
2017年はまだ三ヶ月しか経ってないけど、割と色々あった。
Android開発を始めた
部署移動に伴い、Androidエンジニアに転向した。 今まではRailsやphp、はたまた若干のインフラをやっていたが今回からがっつり変わることになった。 AndroidはUnityでアプリを作ったことはあるが、きちんとJavaを書いたことはないのでこれから勉強。自分は型付言語が好きなのだなあというのを再認識した。
また、移動直前に社内技術イベントで今までやってたことを発表した。 speakerdeck.com
今までの最高はてブ数は2だったのに、300まではてブついたので非常にテンション上がった。
東京に異動が決まった
上記の部署移動に伴い、4月中旬で東京に異動することになった。 福岡と比べて死ぬほど家賃高かったけどめげずにやっていきたい。
東京は勉強会やハッカソンが活発なので、みなさまお世話になります。 しかし、初東京暮らしであり初一人暮らしでもあるので、来年生きているかは怪しい。
家を買った
元々両親と賃貸で三人暮らしだったが、今回の異動に伴い思い切って中古で両親が住む家を買った。
これにより、東京に行ってる間に実家が消滅するという事態は防げたので心の安寧が保たれた。
正直、ここ2ヶ月は家でずっとコード書いてなくて、ひたすら物件選びと不動産屋、リフォーム業者との打ち合わせと書類にサインを繰り返してた。めちゃくちゃ面倒だったのでもうやりたくない。
最後に
ウィッシュリストはこちらになります。ロボットが欲しいです。
https://www.amazon.co.jp/gp/registry/wishlist/1RJ0EM23AIDBT/ref=nav_wishlist_lists_1
RxJavaリアクティブプログラミング読んでる 1
3月からAndroidやることになったので、先週くらいからRxJavaリアクティブプログラミングを電車の中でちまちま読んでいる
https://www.amazon.co.jp/dp/4798149519
ReactiveExtensionsはUniRxで触ってたのでめちゃくちゃ詰まるということはないが、知らないことが色々書いてたのでログを残しとこうと思った。 間違いも結構あると思いますがご容赦ください。ツッコミはいただけると嬉しいです。
ReactiveStream
そもそもReactiveExtensionsではなく、ReactiveStreamの話をメインにしている。
http://www.reactive-streams.org/
.NETのReactiveExtensionsが非常に便利で様々な言語に移植されていき、Rxをベースとしたさまざまなフレームワークやライブラリが生まれてきたけど、 これらは内部実装が様々で、データストリームを扱うという目的は同じながら、使うライブラリで実装方法を変えねばならぬという問題が起きていたらしい。 そこで、データストリームの非同期通信の仕組みの実装方法をある程度共通化しましょうということでReactiveStreamというインタフェースを定めたらしい。
そして、ReactiveStreamのJava版がReactiveStreamJVM
https://github.com/reactive-streams/reactive-streams-jvm
4ファイルしかなくて、本当に最低限のインタフェースを設けてるだけだった。
RxJava 2.xは上記のインタフェースを実装している。
FlowableとSubscriber
この本ではストリーム流す側と購読する側を「生産者」「消費者」と読んでる。
RxJava1.xやUniRxの時は Observable が生産者で Observer が消費者。
RxJava2.xだと Flowable と Subscriber がそれにあたる。
基本的には同じだったけど、大きな違いとして消費者側が購読のハンドリングができるかどうかと感じた。 前者だと、subscribeしたときにどのタイミングで止めるかというのは消費者側は操作しにくかった。
Take(n)などのオペレータで管理はできるけど、それは生産者側の処理なのでちょっと違う。
Disposeを呼び出して止めるはできたけど、それはストリーム外からの操作になるのでちょっと怖いという感じだった。
なので、購読を始めると生産者が流すのを終えるまで購読をやめない!となる。
しかし、ReactiveStreamはSubscriptionインタフェースを提供している。
Subscriptionは生産者と消費者の間に立つインタフェースで、生産者にデータをリクエストする request と購読を解除する cancel を持っている。
これらをSubScriberが呼び出すことで、途中でも消費者側の都合で中止できる。これは良いものだと思う。ストリーム内で完結させやすくなりそう。
そういった理由か、2.x以降に実装されたsubscribeはIDisposableを返さなくなってる。 だけど、1.x時代のIDisposableを返すsubScribeは引き続き残っているみたい。
バックプレッシャー
本書で頻繁に出てくる言葉。かなり理解が怪しい。
消費者が通知を受け取れない状況のときにデータをどうするかという設定をバックプレッシャーと呼ぶみたい。 通知ができるまで貯めておくか、通知ができるまで破棄していくかなど。
受け取れない状態というのは例えば非同期で生産者が怒涛の勢いでデータを流してきてさばけないなど。
そういう意味だと非同期の時以外気にしない設定じゃないかなあと思ってる。
この辺、はじめの方からカジュアルに単語が出てきてるけど詳細はChapter3なのでまた後に書くことになりそう。
ちなみにやっとChapter1が終わりました。先は長い。
2016年振り返り
年の瀬なのでやってきたことを振り返る
OSS系
小物でも良いので思いついたら作っとけみたいなノリで、最小限のアセットをいくつか作った。
SimplyPopup
https://github.com/adarapata/SimplyPopup
簡単に使えるポップアップのスクリプト。自分で割と使ってる。
Mikko
https://github.com/adarapata/Mikko
タッチ動作をエディタ、スマホ、スタンドアローンで共通化するやつ。 名前はミッコ。天下のクリスティー式です。
ただ、普通にEventSystems使えばだいたいなんとかなるので不要だなという感じになった。
ArborRx
https://github.com/adarapata/ArborRx
ステートマシーンエディタのArbor2でObservableなスクリプトをGUIで噛ませられる拡張。ちょっとやってみたくて作った。
これ作る際にエディタ拡張でReflection多用するという甘い誘惑に乗ってしまった。
LineTrace
https://github.com/adarapata/LineTrace
だいぶ前に作ったライントレースシステムをゲームから切り離してみたやつ。ペパボアドカレで3Dゲームについて語れる機会があったので公開。
これ結構便利なので使ってみてほしい。
ハッカソンで作った系
リンク切れとか公式のレポートがないのとかあって、データ残ってるの少ない・・
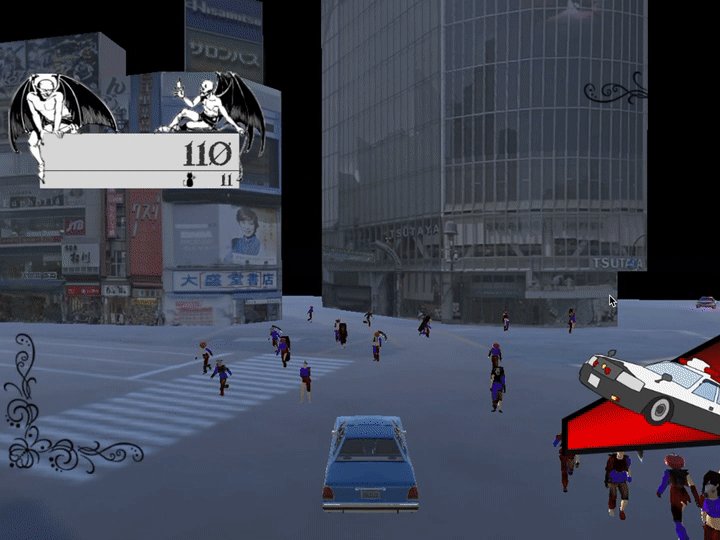
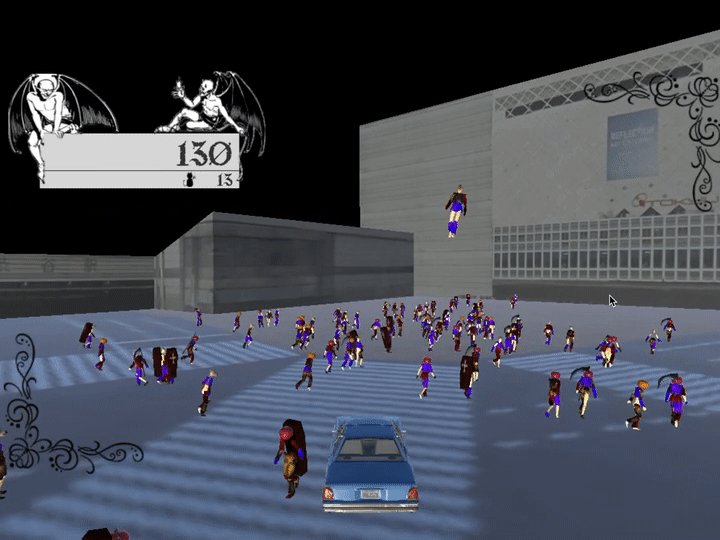
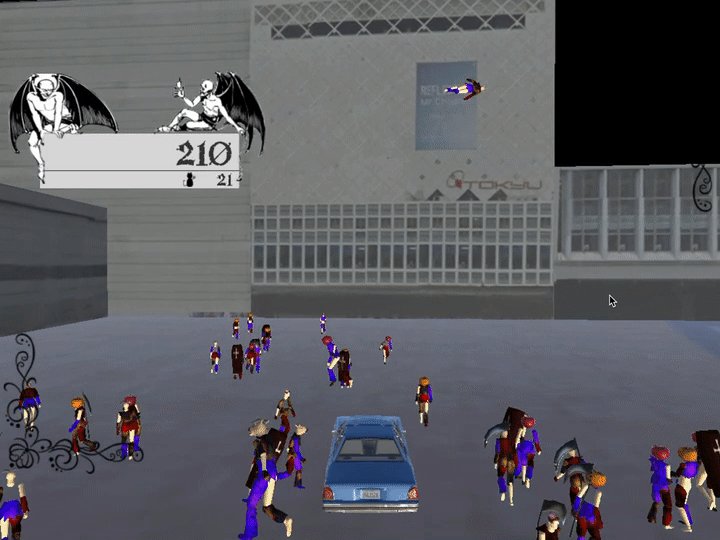
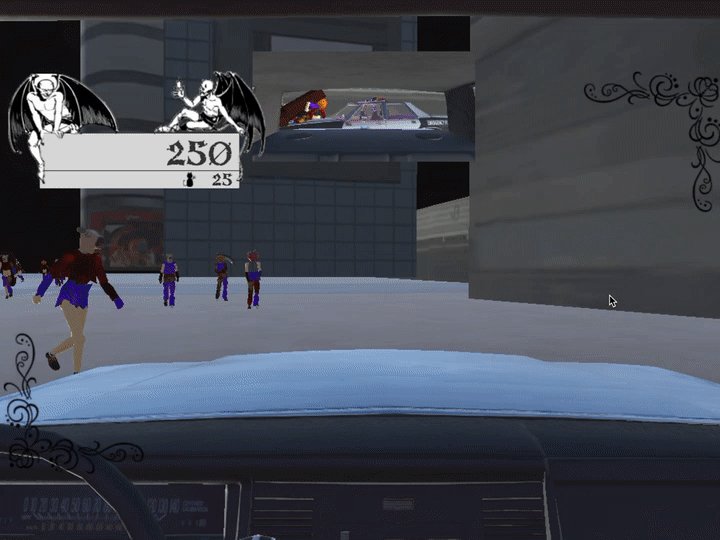
Drive428
GlobalGameJam2016でみんなで作ったやつ。
ハロウィンに悪魔達に支配された渋谷を車で爆走して轢いて回る平和主義ゲーム

この悪魔達、いつもは向かってくるけど車が走ってる時は逃げるという性格をしてます。
地味にRailsでランキングサーバ立ててオンラインでスコア競えるようにしてたけどサーバのお試し期間切れたのでもうできません。
VRHanasaka
Oculus+Myoで花咲か爺さんとなって右手から桜を咲かせる波動を、左手から鬼を滅する波動を繰り出して花を咲かせるゲーム。
人生で初めてVRゲーム作りました。Myoのキャリブレーションがひたすら面倒だった。
お前が!ロボに!なるんだよ!
公式レポートがないんでFBの写真のみになってしまったが、11月のVRゲームジャムで作ったVRゲームです。
人間側とロボット側で協力して敵ロボットを倒す熱いゲームです。ロボット側は視界はOculusで見渡せるものの自分で移動ができないので、見える情報を人間に伝えて操作してもらいます。
また、ロボットはUnlimitedHandを装着しており敵ロボに攻撃されると電流が走ります。割と痛い。
VRゲーム2回目ですが、今回はやりたいことやれて満足です。
ジントリオーク
八耐で作ったやつ。 スプラなんとかが流行ってたので陣取り面白いなと思い作ったやつ。
割とシステムは気に入ってるのでどっかのタイミングで作り直したい。
iOSアプリ
リビングデイブ
会社のお産合宿というイベントで公開したiOSゲーム。仕事を終えて退勤したいデイブが社員の目をかいくぐり退勤するゲームです。
何気に人生初のiOSアプリリリースでした。
ペパラボ
 こちらは社内限定で公開したもの。
弊社を退職される先輩にプレゼントとして作ったアプリです。
こちらは社内限定で公開したもの。
弊社を退職される先輩にプレゼントとして作ったアプリです。
「ばいきんラボ」というiOSアプリと全く同じシステムを再現してイラストを差し替えました。

クリアするとみんなからの送別メッセージが見れる。 メッセージはゲームからapiサーバを叩いて順次アンロックして見れるような仕組みです。


思い立って二週間くらいで友人と二人で急ピッチで作った記憶ある。
イベント登壇など
UnityFukuoka12
不定期でやってるUnityFukuokaでマルチシーンエディットについて話しました。 マルチシーンはいいぞ。
趣味系
所感
OSSが4つ、公開したゲームが5つ(非公開合わせるともっとある)。去年と比べると少しペースが上がったかなあという感じ。
ただOSSとかは後半に偏ってるのでどのタイミングでやる気になったかが丸わかりである。
目標にしていた「AppStoreにiOSアプリをリリースする」が達成できたので個人的には嬉しい。しかし、世に出してる個人ゲームアプリ開発者には3ヶ月に1本リリースとか尋常ならざる速度の人種がいたりするので、年一本はまだまだだなあという感じがする。
ペース上げるためには効率的な開発手法を覚えていかなくちゃいけないのでひたすら調べる、書く、考えるの繰り返しをするしかないなあと思う。
あと、外部に公開しているもののリンク切れが激しいので、自分の作ったものをまとめるポートフォリオサイト作らないと全然伝わらないなと思った。
来年やりたいこと
全部というか、どれか。
アプリ2本リリース
デイブシリーズとかで続きもの作っていくのは面白そう。 ついでに作るたびにどっかで内部実装の話とかしたい。
友達増やす
ぼっちみたいな言い方になってしまったけどそうではなく。
ゲーム開発者、ソーシャル上にはいっぱいいるが周りで探すとそうそういるものではない。 その数少ない人を探すためにイベントに顔出したり、UnityFukuokaとかで啓蒙活動していく。
同じ方向向いてる人を見ることで心の安寧が保たれる。
Unity案件引受ける
勉強会とかイベントに遊びに行くのを繰り返すうち、客観的に自分がどのくらいのスキルを持つのかが気になってきた。
弊社は副業OKなので、本業に支障のない範囲で、実際の仕事として挑戦してみたい。
ということでお仕事募集中です。
今年もお疲れ様でした。

