Phaserメモ
PhaserというWEB向けのゲームエンジンがあるので最近触っているので忘れないように殴り書き
ブラウザゲーもUnityでなんとかしようと思っていたのだけど、WebPlayerはもう使えないしWebGL出力はそれなりのサイズになってしまうのでまだまだ軽量とは言い難い。 ということで最近結構賑わっているという噂のPhaserで作ってみようかと考えた。
ついでにtypescriptも始めて見た。jsすらあんまり書けないけど。
メモ
日本語の資料はほとんどない。唯一下記サイトがわかりやすいかなという印象
Phaser入門:HTML5/Javascript 2Dゲームエンジン - catch.jp-wiki
ただ、異常なまでにサンプルコードが充実しているのでそれをひたすら読み解くべし。 phaser.io
シーン設計
Unityなどにおけるシーンの役割は、Phaserでは State というものが担う。
preload メソッド内でリソース系のロード、 create でそのstate内のデータの初期設定をしてくれという感じ。
サンプル見た感じ、Stateの設計は下記のパターンが多い
Boot
Preloader
Hoge
Fuga
Hoge,Fugaは実際に遊ぶであろうStateの部分。MainとかGameOverとか。
まずはBootStateを読み込ませて、create 内でゲーム上で使用するstateを全部読み込む係になっている。PreloaderとかHogeとかFugaなど全部読み込む。完了後にPreloderに遷移する
PreloaderStateの preloader で画像、音声などのアセットを読み込む。
複数のサンプルでBootとPreloaderがいたから、これはPhaserのお作法っぽい。
アニメーション
xmlだとかspritesheetとか幾つかあったけど、jsonにした。
流れは以下
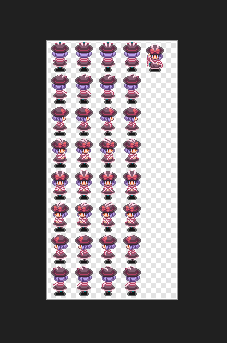
上から順番に、上、右上、右、右下、下、左下、左、左上の8パターンの歩行グラフィックをそれぞれ4枚持ってる。
- 各スプライトの情報を保持するjsonファイルを用意
texturepackerを使うと、画像をまとめるのとPhaser用Jsonファイル出力の両方ができる
使い方はこちら
https://www.codeandweb.com/blog/2014/12/17/creating-spritesheets-for-phaser-with-texturepacker
今回もそれで吐こうとしたが、TexturePackerですでに出来上がってるatlasに対してスプライトの情報を与えるやりかたがわからなかった。バラバラの画像をペタペタ貼っていくときはスプライトの情報が追加されていくけど、既存の1ファイルだと1つのスプライトとみなされてしまい、それの分割方法がわからなかった。
なのでjson生成スクリプト書いた https://gist.github.com/adarapata/c96048cd99f6ef7d9537 自分の持ってる画像はほぼほぼ上記のパターンなのでこれで生産できるようになった。
こんな感じ
this.game.load.atlasJSONHash("iku", "assets/images/chara_iku.png", "assets/atlases/iku.json");
アニメーションは、コード内で実装する必要がある。下記は上方向歩行モーションの設定
iku.animations.add("walk_up", ["up_0","up_1","up_2","up_3"], 10, true, false);
iku.animations.play("walk_up");
単純に配列でスプライト名を指定していけばその順番で再生してくれるみたい。 スプライト名のルールを決めておけば同じフォーマットで複数キャラ対応できそう。 UnityでのAnimatorみたいな動きはできるかもしれない。
ちなみにチュートリアルでローカルサーバ立てるためにXAMPP入れようみたいなこと書いてるけど、多分sinatraが一番楽だと思う。
UniRX使ってOnRaycast的な処理を書く
小ネタ
OnTriggerEnterとかそういう感じで、レイにぶつかった瞬間、ぶつかっている間、レイから離れた瞬間を検知したいなという気持ち。
一案としてこのような感じ
using UnityEngine; using System.Collections; using UniRx; using UniRx.Triggers; using System.Linq; public class OnRaycastHit : MonoBehaviour { Subject<Unit> onRaycastStayStream = new Subject<Unit> (); public IObservable<Unit> onRaycastStayAsObservable { get { return onRaycastStayStream.AsObservable (); } } Subject<Unit> onRaycastExitStream = new Subject<Unit> (); public IObservable<Unit> onRaycastExitAsObservable { get { return onRaycastExitStream.AsObservable (); } } Subject<Unit> onRaycastEnterStream = new Subject<Unit> (); public IObservable<Unit> onRaycastEnterAsObservable { get { return onRaycastEnterStream.AsObservable (); } } private bool isOnNext; public void RaycastHit () { isOnNext = true; } void Start () { this.UpdateAsObservable (). Select (_ => isOnNext). Buffer (2, 1). Subscribe (list => { bool before = list.First (); bool current = list.Last (); if (!current && before) onRaycastExitStream.OnNext (default(Unit)); if (current && !before) onRaycastEnterStream.OnNext (default(Unit)); if (current) onRaycastStayStream.OnNext (default(Unit)); isOnNext = false; }); } }
Raycastで引っかかった時に RaycastHit を呼ぶイメージ。
そのフレームだけisOnNextがtrueになり、Buffer(2,1)で前フレームとの値と比較してOnNextの対象を変える。
isOnNextが結構強引な気がしていて、まだ良い方法あるんじゃないかと考えてる
大きい蝿
母方のじいちゃんは自分が小さい頃に亡くなっていてどんな人だったのかも覚えていないんだけど、毎年お盆には じいちゃんのお参りに行っていた。まだ元気だったばあちゃんと親族とかが集まって軽い挨拶などするのが恒例だった。
そのばあちゃんの家は、ちょっと大きい蝿が一匹いた。おじさんはその蝿をこう説明していた。
「みんなが集まると、じいちゃんが蝿になって見に来るんだよ」
見に来るのはわかるけど、よりにもよって蝿になるとはおじいちゃんはどんな罪を犯したのだと思った。 蝶とかならまだ歓迎されていたと思う。
時は流れ母方のばあちゃんも二年前に他界して、昨日はその三回忌に行っていた。お墓にお参りしたあと家に行って軽く挨拶などしたりお菓子を食べたり。
話していると例によってちょっと大きい蝿が現れた。
しかも、今度は二匹で飛んできた。
「さいきんばあちゃんも連れてくるようになってな」とおじさんは楽しそうに話した。それはいいとしてなんでやっぱり蝿なのか。
うちの家系は蝿と何かの縁があるのか。蝿の王(ベルゼブブ)の血統なのだろうか。
映画の蝿の王は割と評価良いのでどなたか土日にでも観ていただきたい。僕は見たことないです。 movies.yahoo.co.jp
今日はまた別件で告別式に参加していた。父方の伯父さん(上記のおじさんではない)に不幸があったのだ。
伯父さんは非常に人徳があったようで、想定を超える数の弔問者が訪れていた。訃報はつらいことだけど、それでもいろんな人が駆けつけてくれたことはなんだか嬉しく思えた。入りきらないほどの花を詰め、大好きだったビールを少し口につけて出棺していった。
火葬を終えて遺骨も拾い、そのまま初七日を執り行った。親族、友人で伯父さんの遺影の前で食事をしながら思い出話などに花を咲かせていたら
飲んでた缶ビールに、大きい蝿が一匹止まった。
素振りをしている
8月入ったあたりから不健康がヒートアップしてきたので、一週間前くらいから木刀素振りを始めている。
木刀とは
こちらです
なぜ素振りなのか
ジョギング、筋トレ諸々やってみたけどどれもあまり長続きしなかった。
中学時代に剣道やっていたので木刀を持っており、素振りなら昔やってたしいけるかなと思って、始めてみた。
これが結構楽しい
内容は
- 前後素振り50
- 跳躍素振り30
- 片手素振り20
入部したての時くらいのメニューしかこなせないことがわかったので自分に甘くしている
メリット
外でできる
腕立て腹筋背筋を外でやると若干変な目で見られかねない。
しかし自分の部屋には冷暖房器具が存在しないので基本的にサウナ室になっており、やる気が起きない。そこで素振りである。
素振りは室内だとある程度の高さが必要なので屋外で行うことに何の違和感もない。ごく自然に、周囲に「己を鍛えています」アピールができる。「玉竜旗がんばってね」と言われるようになれば概ね成功と言えるだろう。
集中力が上がる
運動をした後は、若干集中力が上がるらしい。 ※出典なし
少なくとも、突然こんな記事を書くくらいには集中力が増す。
デメリット
通報される
一軒家で自分の敷地内であれば木刀を持とうが素振りしようが問題はないが、マンションやアパートなどであれば時間帯には気をつけたほうがいい。
22時に木刀を持った男が家から出てくる姿を見られると事案になりかねない。
しかし、これは相手の素性がわからないから事案になるわけで、入居時に挨拶、普段すれ違う際の対応、ゴミ出しルールの徹底など、そのコミュニティに所属するための人付き合いをしっかりしておけば回避できるものと思われる。
知った顔であれば、「あら、こんな時間に木刀なんか持って闇討ちかしら?」と気さくに声をかけられるくらいで済むと思う。
結論
ご近所付き合いというのは、非常に大事なのである
ArborのStateBehaviourを継承してUniRXを少し使いやすくする
無料期間中にArbor: State Diagram Editorを入手しました。
毎回statemachineを自前で書いてて面倒だと思ってたのでこれはありがたい。 昨日から触り始めているけど、特別引っかかることもなく使いやすいです。
なお、Arborの使い方とかはテラシュールブログさんが細かく書いてるのでそちらを参照すると良さそうです。 tsubakit1.hateblo.jp
これで作るスクリプト内部でUniRXをごにょごにょして、State遷移してから変更あるまでHogeHoge〜みたいな処理を書きたかったので拡張してみました。
こういう拡張どこに置くか悩んだので、とりあえず CustomArbor 名前空間を作って ObservableStateBehaviour を作った。
using UnityEngine; using System.Collections; using Arbor; using UniRx; using UniRx.Triggers; using System.Linq; namespace CustomArbor { public class ObservableStateBehaviour : StateBehaviour { private Subject<Unit> stateBeginStream = new Subject<Unit>(); public IObservable<Unit> stateBeginAsObservable { get { return stateBeginStream.AsObservable(); } } private Subject<Unit> stateEndStream = new Subject<Unit>(); public IObservable<Unit> stateEndAsObservable { get { return stateEndStream.AsObservable(); } } public IObservable<Unit> updateAsObservable { get { return this.UpdateAsObservable(). SkipUntil(stateBeginAsObservable). TakeUntil(stateEndAsObservable). Repeat(); } } // Use this for enter state public override void OnStateBegin () { stateBeginStream.OnNext(default(Unit)); } // Use this for exit state public override void OnStateEnd () { stateEndStream.OnNext(default(Unit)); } } }
やってることは、状態の開始時と終了時にそれぞれストリームを用意して、通知しているだけです。
また、StateBehaviourの通常のUpdateは OnStateBegin ~ OnStateEnd の間のみ走るので、代用としてupdateAsObservableを作ってます。
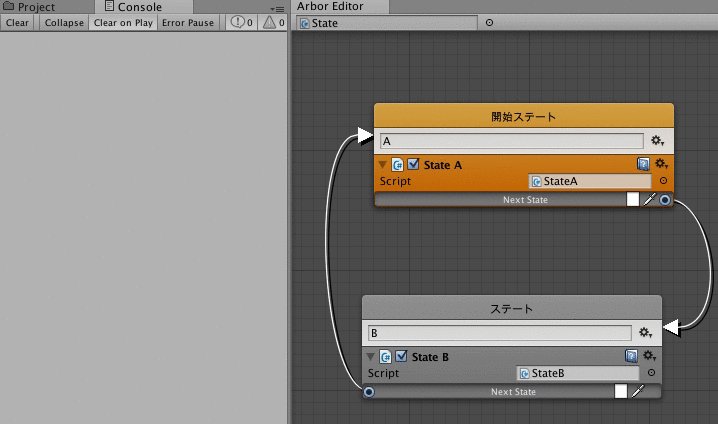
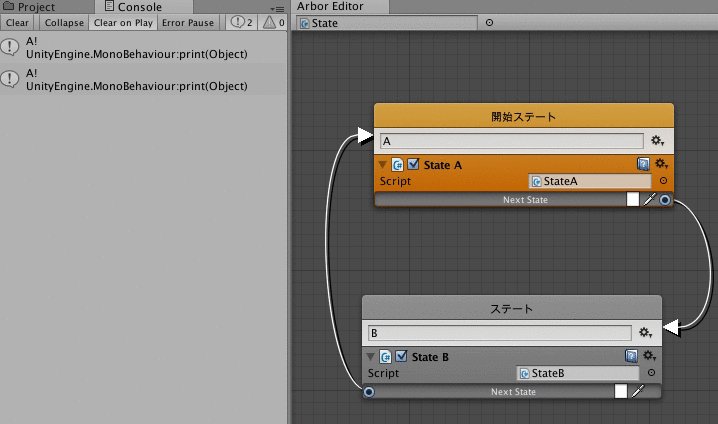
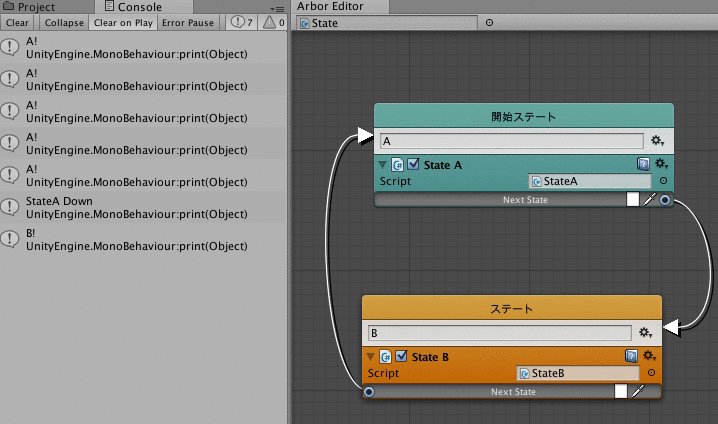
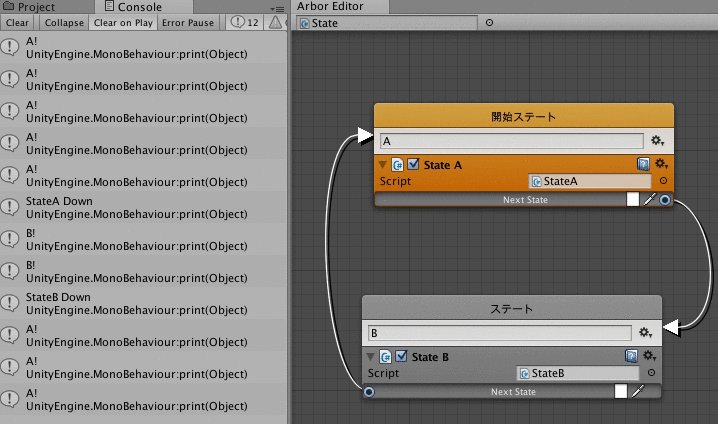
例
- StateAは、0.5秒ごとに
A!と出力する - StateBは、1秒ごとに
B!と出力する - キーボードのAを押された場合
State X Downと出力して遷移する
public class StateA : ObservableStateBehaviour { public StateLink nextState; void Awake() { this.UpdateAsObservable(). SkipUntil(stateBeginAsObservable). Sample(TimeSpan.FromSeconds(0.5F)). TakeUntil(stateEndAsObservable). Repeat(). Subscribe(_ => { print("A!"); }); updateAsObservable. Where(_ => Input.GetKeyDown(KeyCode.A)). Subscribe(_ => { print("StateA Down"); Transition(nextState); }); } } public class StateB : ObservableStateBehaviour { public StateLink nextState; void Awake() { this.UpdateAsObservable(). SkipUntil(stateBeginAsObservable). Sample(TimeSpan.FromSeconds(1F)). TakeUntil(stateEndAsObservable). Repeat(). Subscribe(_ => { print("B!"); }); updateAsObservable. Where(_ => Input.GetKeyDown(KeyCode.A)). Subscribe(_ => { print("StateB Down"); Transition(nextState); }); } }
こんな感じになります。

n秒間隔で流すという処理が挟まるので、updateAsObservable 使わず SkipUntil -> Sample -> TakeUntil と書いてるけど、もっと綺麗なやり方ありそう。
UniRXでマウスのドラッグを実装する
オブジェクトのドラッグであれば OnDragAsObservable で一発なんだけど、オブジェクトを対象としない場合に簡単なメソッドがなさそうだったので書いてみた。
public class DragObserver : ObservableMonoBehaviour { private Subject<Vector2> onDragStream = new Subject<Vector2>(); public IObservable<Vector2> onDragAsObservable { get { return onDragStream.AsObservable(); } } public override void Start () { var mousePositionAsObservable = UpdateAsObservable().Select(_ => Input.mousePosition); mousePositionAsObservable.Zip(mousePositionAsObservable.Skip(1), (preview, current) => preview - current). DistinctUntilChanged(). Where(_ => Input.GetMouseButton(0)). Subscribe(delta => onDragStream.OnNext(delta)); } }
使うときはこんな感じで。
DragObserver onDrag = FindObjectOfType<DragObserver>();
onDrag.onDragAsObservable.Subscribe(delta => print("差分:" + delta.ToString()));
一番欲しかったのはマウスの移動量で、前回の値をどうやって持ってくるかでずっと悩んでいたが下記のやり方でなんとかなった。
mousePositionAsObservable.Zip(mousePositionAsObservable.Skip(1), (preview, current) => preview - current)
Zip は複数のストリームがそろったら流し込む、今回は以下の二つのストリームを待つようにしている。
- mousePositionAsObservable(以下A)
- mousePositionAsObservable.Skip(1) (以下B)
Aは毎フレームのマウス座標を流している。Bも同じだが、Skip(1)により最初のメッセージだけ無視している。
図で表すとこんな感じ
(毎フレーム処理するので本当は隙間なくメッセージ流れるけど見づらいので隙間を開けています)
---1-2-3-4-5-(Frame)
A -o-o-o-o-o-
\ \ \ \
B ---o-o-o-o-
| | | |
R ---o-o-o-o-
1フレーム前の座標Aと現在の座標Bで固めてそれぞれを preview, current として取り出して、マウスの移動量deltaを求めている。
Zip便利。
Where(_ => Input.GetMouseButton(0)). のところは、 SkilUntil(onMouse).TakeUntil(onMouseUp).Repeat() という感じで「マウスが押されている間購読して、マウスが放されたら購読をやめる」という感じに厳密にしたほうが良いかもしれない。
UniRX、スライドとかテキスト読むとすぐに納得できるけどいざ書くとき全く応用できてないので、 もっと積極的に組み込んで慣れるしかなさそう・・。
参考にしたページ
※ 追記
zipじゃなくてBufferで良いのではというご指摘いただいたので試したらうまくいきました。 ありがとうございます。
@adarapata ZipじゃなくてBuffer(2,1)はどうですか
— とりすーぷ (@toRisouP) 2015, 8月 11public class DragObserver : ObservableMonoBehaviour { private Subject<Vector2> onDragStream = new Subject<Vector2>(); public IObservable<Vector2> onDragAsObservable { get { return onDragStream.AsObservable(); } } public override void Start () { var mousePositionAsObservable = UpdateAsObservable().Select(_ => Input.mousePosition); mousePositionAsObservable.Buffer(2,1). Select(mousePosition => mousePosition.First() - mousePosition.Last()). DistinctUntilChanged(). Where(_ => Input.GetMouseButton(0)). Subscribe(delta => onDragStream.OnNext(delta)); } }
Zipほげほげ部分を Buffer(2,1).Select に書き直したらうまくいった。
Bufferにskipも指定できるオーバーロードがあったみたい。 https://github.com/neuecc/UniRx/blob/master/Assets/UniRx/Scripts/Observable.Paging.cs#L215-L258
そもそもBufferを使った場合、貯めた分(Skipしたやつを除く)のメッセージのListが返ってくる。 今回は2回分、前フレームと現フレームがリストでくるのでそれをFirst()とLast()で差分取って解決した。
Buffer、塞き止める方は考えてたけどまとめて取れるのは意識できてなかった・・。
UnityのSkyboxを動的に弄る
会話の流れで、「Skyboxって動的にいじれるのかな」と思って調べたやつ。
マテリアルを準備しよう
なにはともあれSkyboxに使うマテリアルを新規作成。
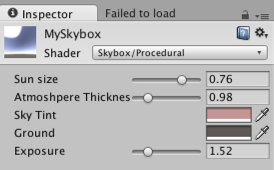
今回は MySkybox という名前で新規マテリアルを作った。
使用するシェーダは、未設定時に使われている default-skybox と同じ Skybox/Procedual をつける
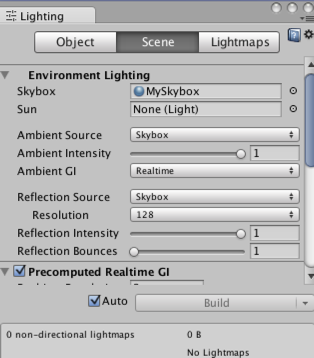
window->lighting からLightingのメニューを開いて、 Environments Lighting の SkyboxにMySkyboxを指定する。
下準備はOK
Skyboxの情報はどこにあるの?
RenderSettings.skybox でMaterialクラスのインスタンスが取得できます。シーンのライティング情報はこの辺に格納されている模様。
じつはこれを見つけるのに一番時間かかった。
どうやって色を変えるの?
RenderSettings.skybox.color の色を変える・・と思いきやそれだとエラーが出る。
Material doesn't have a color property '_Color' UnityEngine.Material:get_color()
Skyboxは _Color プロパティーを使用していないのでこれは使えない。
というか、 Color プロパティて GetColor("_Color"); をやっていたのね・・。
シェーダが _Color を持っていないので、ちゃんと正しい名前を指定する必要がある。
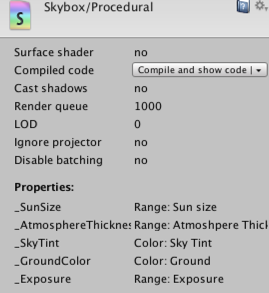
Skybox/Procedualシェーダは以下のプロパティを用意している
- _SunSize
- _AtmosphereThickness
- _SkyTint
- _GroundColor
- _Exposure
Unity上で表示される場合は右側の 「_」無しだけど、シェーダ側では左側の名前で持ってるので間違えないように注意。
この中で空の色を扱っているのは _SkyTint なので、これを取り出して値を弄ればよさそう。
実際にいじろう
以下は、毎フレーム空の色を -0.03して最終的に真っ暗にする処理です。
UniRXを使ってますが、あまりそこは気にしなくていいです。
void Start () { Material m = new Material(RenderSettings.skybox); RenderSettings.skybox = m; Observable.EveryUpdate(). Subscribe(_ =>{ var c = m.GetColor("_SkyTint"); c.r -= 0.03F; c.g -= 0.03F; c.b -= 0.03F; m.SetColor("_SkyTint", c); }); }
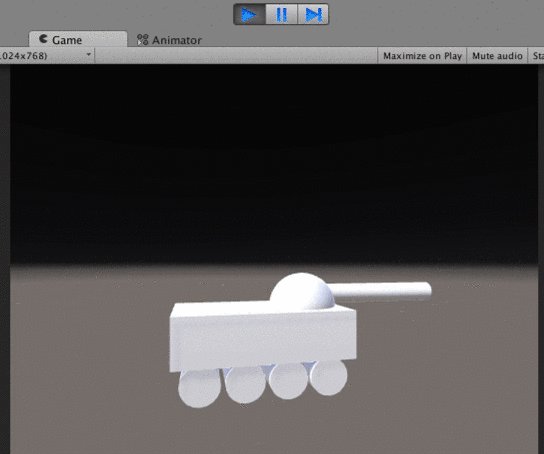
実行結果は記事トップのgifのようになります。
マテリアルのインスタンスからGetHoge、SetHogeでシェーダの任意の変数にアクセスできるので、
今回は _SkyTint のColor情報を取ってきて、黒くして、またセットを行っている。
ちなみにcolorが0~1の範囲超えてもエラー吐かなかったのでどこかで丸めてくれている模様。
一つ注意として、最初にインスタンスを新規で作ってSkyboxに設定している部分がある。
Material m = new Material(RenderSettings.skybox);
RenderSettings.skybox = m;
なぜわざわざ差し替えているのかというと、SkyboxはProjectフォルダのマテリアルを直接参照してるので、シェーダに値を入れたりすると、エディタ上でゲームを再生して終了しても 値が反映されたまま になってしまう。
一度直接やってしまったので、Projectフォルダの MySkybox の SkyTintの値が真っ黒のままになってしまっていて辛い思いをした。
なので、ゲーム開始時にその場で新しいマテリアルを生成してスワップすることで大元に変更を加えないようにしましょう。
GameObjectのInstantiate時と同じ考え方で大丈夫です。
Skyboxと銘打ったが、別にSkyboxに限らない話になってしまったことに気づいた。